UI (User Interface)
UI (User Interface)
UI(유저 인터페이스)는 말 그대로 사용자와 제품(플랫폼, 소프트웨어, 하드웨어 등) 간 소통을 하는데 사용되는 인터페이스로서, 사용자가 제품을 사용하는데 이용되는 도구들을 의미합니다.
그 중 GUI(Graphic User Interface)는 그래픽적인 요소를 UI에 가미해서 더욱 생동감 있는 도구로 만들어주며, 사용자적 측면을 생각한 개념이라 할 수 있습니다.
 UX (User Experience)
UX (User Experience)
UX는 한글로 '사용자 경험'이라 불리며 '사용자의 경험을 디자인한다'라고 표현을 했을 경우, 더욱 명확하게 뜻이 전달됩니다.
UX는 사용자가 제품을 사용하는데에 있어서 보다 편리하고 좋은 경험을 제공하는데에 목적이 있어 기획적인 성격이 더 강합니다.
사용자가 제품을 사용하면서 하게 될 업무(Task), 사용하게 된 배경과 문화(Culture), 그리고 삶의 방식(Lifestyle)을
모두 고려하여 그들에게 '최선의 그리고 최상의 제품'을 제공하는 것이 UX의 본질입니다.
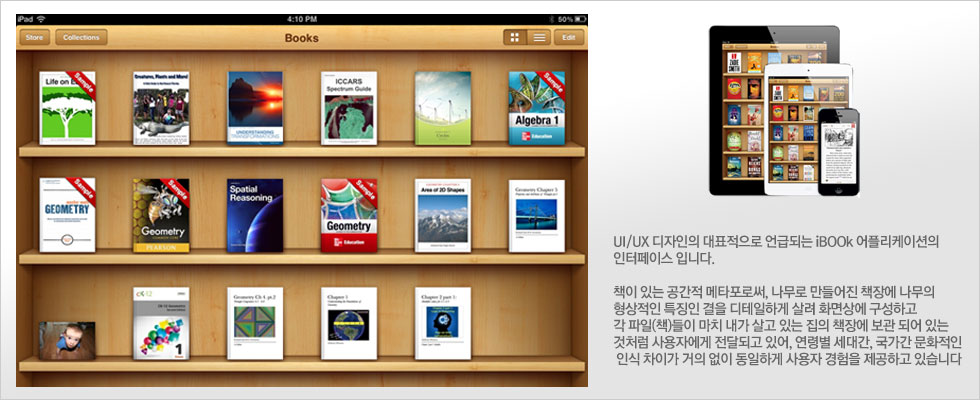
 IBOOK 어플리케이션
IBOOK 어플리케이션

 모바일기기 디스플레이 해상도
모바일기기 디스플레이 해상도
| 브랜드 | 비율 | 해상도 | 모델명 |
| 애플 | HVGA (3:2) | 320*480 | iPhone 3GS |
| Retina (3:2) | 640*960 | iPhone 4 / iPhone 4S | |
| Retina (16:9) | 640*1136 | iPhone 5 | |
| HVGA (3:2) | 640*1136 | iPad / iPad 2 / iPad mini | |
| Retina (4:3) | 1536*2048 | New iPad | |
| 갤럭시 | WVGA (16:10) | 480*800 | 갤럭시 S / 갤럭시 U / 갤럭시 K / 갤럭시 A / 갤럭시 S2 / 갤럭시 S2 LTE |
| HD (16:9) | 720*1280 | 갤럭시 S2 LTE HD / 갤럭시 S3 / 갤럭시 Tab | |
| WXGA (16:9) | 800*1280 | 갤럭시 Note / 갤럭시 Tab2 | |
| 옵티머스 | HVGA (3:2) | 320*480 | 옵티머스 원 |
| WVGA (16:10) | 480*800 | 옵티머스 / 옵티머스 Z / 옵티머스 Q | |
| HVGA (16:10) | 480*800 | 옵티머스 마하 | |
| - | 768*1024 | 옵티머스 뷰 | |
| - | 768*1024 | 옵티머스 G | |
| 기타 | WVGA (16:10) | 480*800 | 베가레이서 / 베가 X / 미라크 / 디자이너 / 디자이너 HD / 넥서스원 |
| HVGA (16:10) | 480*800 | 베가 / 베가 시리우스 / 미라크 A | |
| HD (16:9) | 540*960 | KT Tech 야누스 / EVO 4G+ / 모토로라 아트릭스 | |
| FULL HD (16:9) | 1080*1920 | 베가 No.6 / HTC J Butterfly | |
| WQVGA (16:10) | 1600*2560 | 넥서스 10 |
 디자인 제작절차
디자인 제작절차
 원스톱 솔루션
원스톱 솔루션

|
대표전화 : 1661-1710
AM 10:00 ~ PM 18:00
토.공휴일휴무
|
|
|
디자인사업부
070-4694-1124
|
프로그램사업부
070-4694-1125
|
마케팅기획부
070-4694-1126
|
회사소개 |
오시는길 |
사업제휴 |
PC버전
☎ 1661-1710
timeweb@naver.com
회사명 : 타임웹 사업자번호 : 206-12-27110
서울 구로구 가마산로 270,507(구로동, 동남오피스텔)
서울 구로구 구로5동 104-10 동남오피스텔 507호
개인정보 보호책임자 : 강종헌 대표 : 탄종구
copyright © timeweb.corp




 모바일웹/어플 > UI/UX 디자인
모바일웹/어플 > UI/UX 디자인